5 reasons to give Flutter a try
Flutter is Google's bet on multi-platform development. It has been out there for a while and, just like with other frameworks, developers get excited with it, and a lot of hype comes along with the attention that it really deserves. That's partly because we developers get easily excited until we work in a real project with real problems. That's when we move from fan-boys to haters.
So now, what's our own take on that? Is this another hyped-opinionated article about how cool Flutter looks on paper? Well, to some extent, it is. I can't speak from real world experience about Flutter. But I have had some experience with it, I have been following a lot of tutorials, coded many examples, and I can say I have got some dozens of flight-hours with it, so at least I can speak about the development experience that I have had, and I have seen its performance with my own eyes.
Furthermore, the latest versions came with very promising announcements, adding more platforms to the framework, which make it probably the most widely available framework to produce applications from a single source of code.
Here are 5 reasons I think Flutter deserves a try.
1. Built for multi-platform
Flutter is designed for multi-platform. It compiles source code into machine code for the target platform, creating applications that are packaged like any other native application to the underlying operating system.
“With Flutter 2 -now Flutter 3-, you can use the same codebase to ship native apps to five operating systems: iOS, Android, Windows, macOS, and Linux; as well as web experiences targeting browsers such as Chrome, Firefox, Safari, or Edge. Flutter can even be embedded in cars, TVs, and smart home appliances, providing the most pervasive and portable experience for an ambient computing world.”
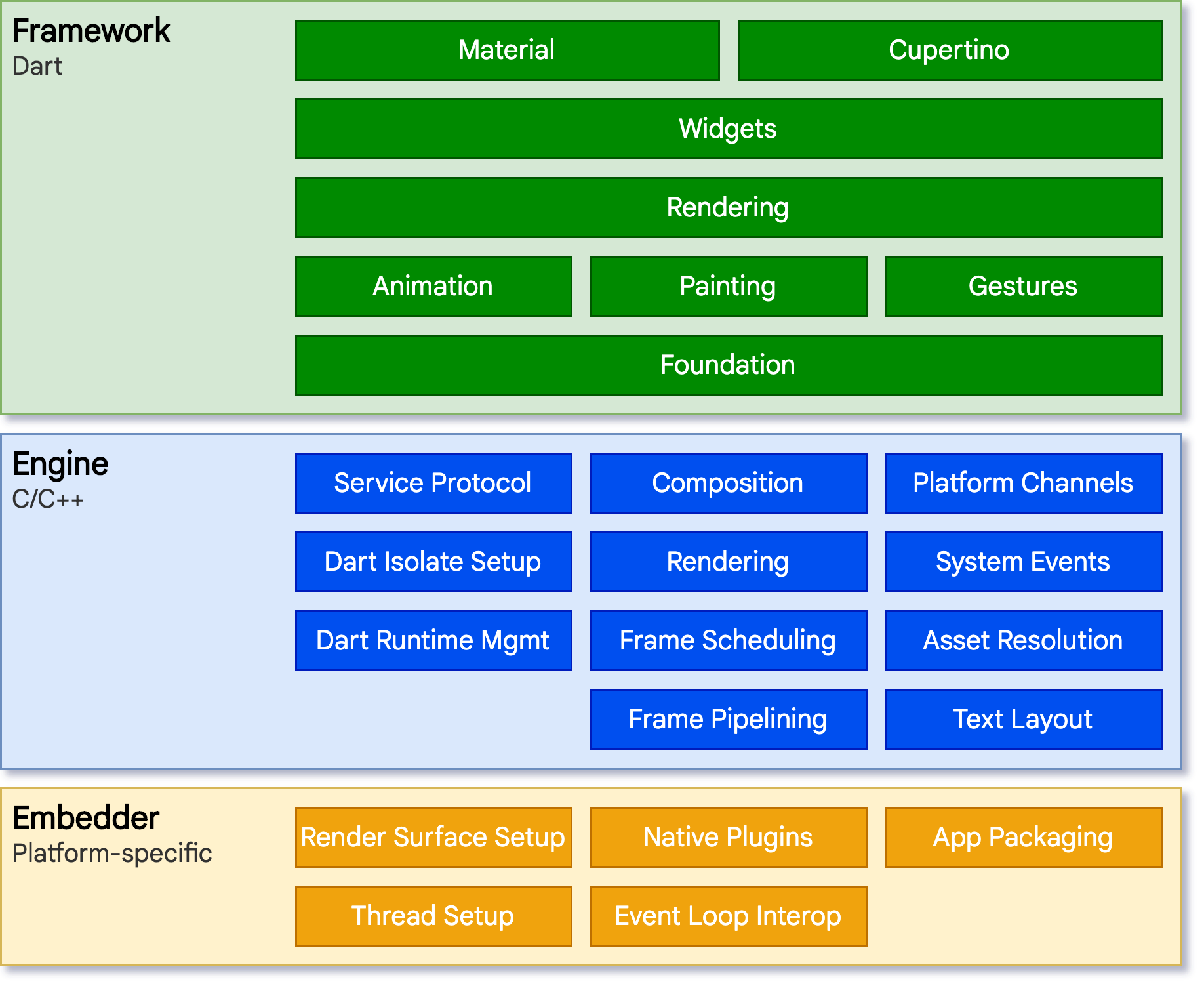
With that aim in mind, Flutter was designed with a 3 layer architecture:
- The lower layer is the Embedder. This layer is platform specific and written in an appropriate language: Java and C++ for Android, Objective-C/Objective-C++ for iOS and macOS, C++ for Windows and Linux. It provides low-level primitives that give access to rendering, native plugins, threadding and the message event loop. The embedder compilers generate high-performance Intel and ARM machine code for mobile and desktop, as well as tightly optimized JavaScript output for the web.
- On top of the Embedder is the Engine. Mostly written in C++, this layer provides the low-level implementation of Flutter’s core API, including graphics (through Skia), text layout, file and network I/O, accessibility support, plugin architecture, and a Dart runtime and compile toolchain.
- The top layer is the Framework. Written in dart, this layer includes a rich set of platform, layout, and foundational libraries, composed of a series of layers. These are the primitives that developers typically use to build Flutter applications, and don't change across platforms.

Besides this architecture that ensures that the same Flutter framework source code compiles to all the different targets, some tooling in form of packages makes easier the distribution of our apps:
- Flutter distributor: This package can create distribution packages for Android (apk and aab), iOS (ipa), Linux (deb), macOS (dmg) and Windows (exe, zip).
- MSIX generator: This package can create an MSIX installer for Windows, also valid to distribute our apps in the Windows Store.
Multiplatform is not an advantage per se. When we create web applications with web technologies -like JS + HTML + CSS, I'm not talking about cross-platform here- they are already multi-platform in a way: they can run on any platform that has a browser. The interesting idea behind Flutter is that the experience comes first. Even before deciding or knowing which is the appropriate platform for our application, we can design and create it.
Imagine that we had a good idea on paper, but without a clear pricing model. We could launch an app as a web application with a monthly subscription, then if our pricing model is not working we could easily switch to a mobile app, where our users would download the app for free from a store and pay for extra functionality as in-app payments or subscriptions.
2. Good performance
Flutter does not rely on the platform specific UI libraries, like for instance React Native does. Instead, it redefines them, building them on top of the performant and tested skia library (the graphics engine for Chrome, Chrome OS or Android). By defining its own widgets, Flutter removes one level of abstraction. That removes the need of a bridge to communicate with the native components. It also make Flutter a bit more resilient to OS upgrades.
Flutter also uses hardware-accelerated 2D and 3D graphics, using device GPU where possible. Well designed Flutter applications can use a variety of 2D and 3D animations as you can see in their showcase and demos. The Flutter team claims that applications usually run at least at 60 fps.
3. Extensive UI component library
In Flutter, everything is a widget. Not only the visual components are widgets but every class from the framework like the router, scrolling or gestures are widgets. Our own classes are widgets as well. Applications are created by composition, meaning widgets can contain widgets, and they all hang from a root widget, forming a widget tree.
There are dozens of built-in widgets including menus, buttons, text labels, inputs, and basically whatever si needed to create an application. In that sense, Flutter is a rather extensive platform, giving you a starting point to create apps without needing much external libraries. Widgets can easily be customisable, like for instance composing a Text within a Container enables us to set background color, alignment and even a rotation to the text.
Container(
constraints: BoxConstraints.expand(
height: Theme.of(context).textTheme.headline4!.fontSize! * 1.1 + 200.0,
),
padding: const EdgeInsets.all(8.0),
color: Colors.blue[600],
alignment: Alignment.center,
transform: Matrix4.rotationZ(0.1),
child: Text('Hello World',
style: Theme.of(context)
.textTheme
.headline4!
.copyWith(color: Colors.white)),
)

As said before, Flutter does not rely on platform specific UI controls -like native looking buttons from Android and iOS-, but you can still make your app look native by choosing the Cupertino library (for an iOS experience) or Material library (for an Android experience). Also a Fluent library community package is available for Windows looking apps.
You can also choose to have a consistent brand across platforms by choosing Material Desing or creating your own widget set.
4. Great developer experience
If you are a developer, you will most probably enjoy using Flutter. It has several features that makes our lives easier as a developer. It also provides great documentation.
To start with, creating a new application is really fast, it really takes no time scaffolding it. The same goes to deploying to the target platform. Running an application on an Android or iOS device or simulator is quite fast when we compare it to other cross-platform frameworks.
Then comes one of Flutter selling points, the hot reload. I've been used to hot reload on React Native, perhaps this is why I was not impressed at first by this feature. Of course, compared to native development it still looks quite impressive.
Key for supporting hot reload is the fact that Flutter has both ahead-of-time (AOT) and just-in-time compilation (JIT). AOT is used in the release builds to compile the code into native, ARM, and x86 libraries, or Javascript code when the web is targeted.
During development, the debug builds use JIT compilation, and run on the Dart virtual machine (VM). This allows to inject new classes, methods and fields into the VM while keeping the state of the app. We can even switch one widget with another and keep running the app. When a hot reload is carried out, the Flutter VM goes through the widget tree to make changes only where necessary. Under some circumstances, specially when stateful widgets are modified, we need to restart the state of the app, which is called hot restart.
DevTools is the platform debugging and profiling solution that runs on the browser, supporting a debugger, a widget inspector, memory profiler, timeline view and logging view.
5. Showcase
Well, the reasons above where addressed to developpers and CTOs, now comes the hook for the CEOs. Who's using Flutter out there? I'm not entering the game unless someone bigger than me is playing, right?
There are already some great apps using Flutter, including apps from Alibaba, BMW, eBay, Google Analytics, Google Pay, iRobot, Tencent, Toyota and WeChat.
Also, there are some good demos where we can get an idea of some of Flutter selling points: multi-platform, interesting UIs, animations and so on:
- Folio, a sample multiplatform app (iOS, Android, Windows, macOS, Linux, Web)
- Design inspiration Vignettes app.
Credits
Photo by Alexander Rotker on Unsplash.