Enterprise web forms with Orbeon
Orbeon Forms is your solution to build and deploy web forms. It handles large forms with complex validation and extensive collections of forms, all situations typical of the enterprise or government. It implements the W3C XForms standard and is available in an open source Community Edition, as well as a commercially supported Professional Edition. Orbeon Forms is used around the world in a number of industries, including governments, banking, healthcare, telecom, and education.
-- orbeon.com
First things first: what is XForms?
XForms is a W3C standard based on an XML format for building web forms using a Model-View-Controller approach. In contrast to traditional web forms (HTML forms), it includes many advanced features, like dynamic data requests at runtime, similar to AJAX, but without requiring scripting. Input data in the XForm is validated against an XML Schema which allows to define specific rules, constraints, relationships and validations. In comparison to traditional web forms, XForms is more self-contained and usually requires fewer requests to the server, which is especially neat for mobile devices.
Simple form example
An XForm is split in a head and a body. The head is the section where you define the model of your form. This is also where you can define bindings of the controls (input elements). On a binding you can add validation, custom actions, rules etc. The body is the part where you put your actual controls, like <input>, <secret>, <phone> or any other custom data type you like.
Here is a simple example that shows how an example XForm could be structured:
<xh:html>
<xh:head>
<xh:title>mimacom recruitment</xh:title>
<xf:model>
<xf:instance>
<form>
<contact>
<firstname/>
<middlename/>
<lastname/>
<address/>
<email/>
<phone/>
</contact>
</form>
</xf:instance>
<xf:bind>
<xf:bind id="contact-bind" name="contact" ref="contact">
<xf:bind id="firstname-bind" name="firstname" ref="firstname" required="true()"/>
<xf:bind id="phone-bind" ref="phone" name="phone" constraint=". = '' or matches(., '^\d{10}$')"/>
<!-- ... more bindings here ... -->
</xf:bind>
</xf:bind>
<xf:instance>
<resources>
<resource xml:lang="en">
<firstname>
<label>first name</label>
<hint/>
</firstname>
<!-- ... more labels here (i18n) ... -->
</resource>
</resources>
</xf:instance>
</xf:model>
</xh:head>
<xh:body>
<fr:view>
<fr:body>
<fr:section id="contact-section" bind="contact-bind">
<xf:label ref="$form-resources/contact/label"/>
<fr:grid id="grid-1-grid">
<fr:c y="1" x="1" w="4">
<xf:input id="firstname-control" bind="firstname-bind">
<xf:label ref="$form-resources/firstname/label"/>
</xf:input>
</fr:c>
<--! ... more controls here ... -->
<fr:c x="9" y="2" w="4">
<fr:us-phone id="phone-control" bind="phone-bind">
<xf:label ref="$form-resources/phone/label"/>
</fr:us-phone>
</fr:c>
</fr:grid>
</fr:section>
</fr:body>
</fr:view>
</xh:body>
</xh:html>
Implementation of XForms: Orbeon
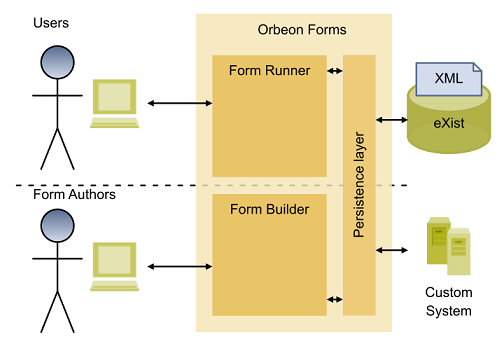
Orbeon Forms is an open source implementation of the XForms standard that consists of two main parts: the Form Builder and the Form Runner.

source: orbeon.com
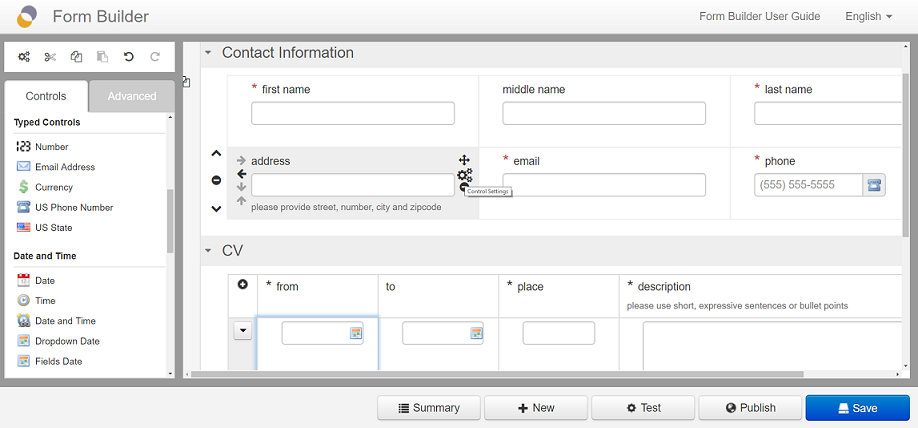
Form Builder
Form Builder is part of Orbeon and allows you (and your users) to build forms directly from the browser. It is a simple WYSIWYG (What You See Is What You Get) editor that organizes content in sections and follows a mobile-friendly 12-column grid layout. The numerous controls (input fields) can be positioned onto the grid freely and assigned to a type (e.g. email, currency, date), a name and a set of validation rules. Groups of fields can be repeated in a given range if you want your users to provide similar data for multiple instances, for example name, gender and birthday of all the family members.
Obviously it is also possible to edit the XML code of your form directly, but it is usually not required since the form builder is very rich in functionality and also much faster to use than writing the form by hand.
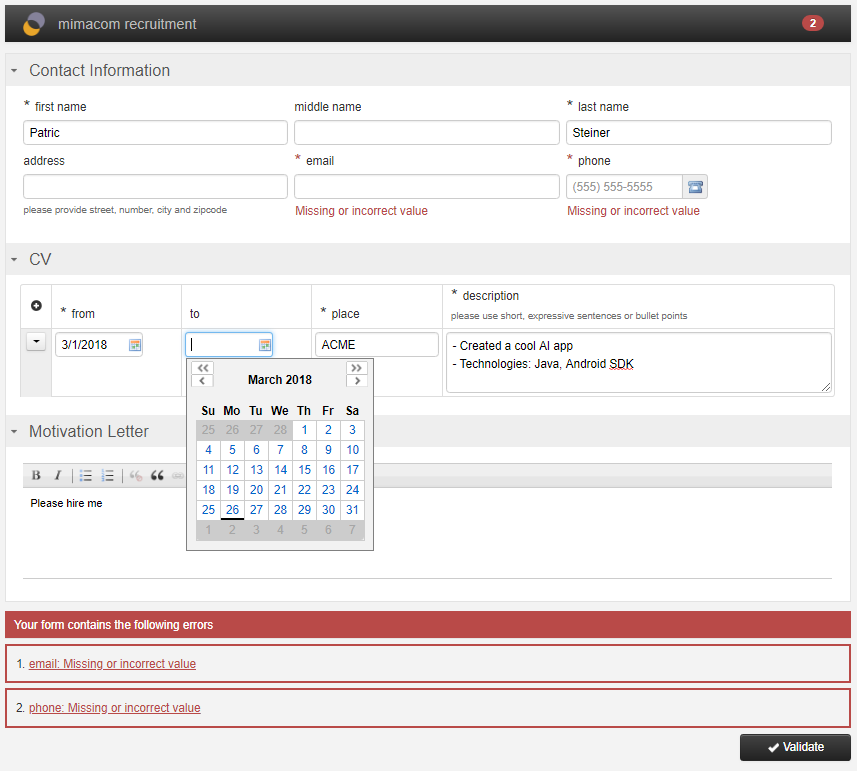
Input Validation
To make sure the input is valid, Orbeon comes with many pre-defined fields and validation rules that can be added directly in the GUI.
If you need advanced validation or other logic, you are free to use so called XPath expressions.
To check if the "from" date is before the "to" date, we can go to the control settings and add . < $to as a validation rule. . always refers the current control and other controls can be accessed by using the $ prefix. Expressions can also be combined using and and or.
Calling external services
To allow full integration in your environment it is possible to call REST services or DB queries by adding an action that can be triggered on various events of the form. One example for this use would be to dynamically fill dropdowns with data from a REST service depending on user input.

Form Runner
Once a form is published, it can be filled out and saved in the form runner. There is a convenient overview page for admins with a list of all forms plus some additional meta information.

Technologies
Orbeon is written in Java, Scala and JavaScript. It runs within a java Servlet container and persists its data in a relational database. Numerous databases are supported, amongst them eXist XML database that requires no setup and is set per default.
Why Orbeon?
Granted, you can do everything Orbeon offers using Angular or any other technology you like. But the great thing about Orbeon is that it is specifically made to handle large forms which can easily be created and modified by your users - including validation! It is a separately maintained application that you can just take and use as is for all forms in your application, which is especially useful if there are many sizeable forms in your app.
Get started: Deploy Orbeon to a tomcat server using docker
- Download Orbeon CE
- Run
docker run -v /path/to/orbeon.war:/usr/local/tomcat/webapps/orbeon.war -it -p 8080:8080 tomcat - That's it! Go to
localhost:8080/orbeonto play around with your Orbeon installation - You can click on "Edit Source" in the form builder and copy/paste this XML code to get the recruitment form that is used as an example in this article.
Contribute
Orbeon is open source and available on GitHub.
Documentation
The features and functionalities mentioned in this post are just the tip of the iceberg. Orbeon has many more features and is continuously being extended. Please refer to the official documentation for more information.
XML source code of the demo recruitment form
The code of the demo recruitment form used in this post can be found here.